🚀 GitHub Codespaces
🧠 ¿Qué es?
GitHub Codespaces es un entorno de desarrollo 100% en la nube que te permite escribir, ejecutar y depurar código directamente desde el navegador. Puedes usar lenguajes como Python, R, JavaScript, HTML, PHP, .NET, entre otros, sin necesidad de instalar nada en tu computadora.
Es ideal cuando estás en una máquina sin herramientas instaladas como Visual Studio Code, ya que el entorno viene listo para trabajar y se conecta automáticamente a tus repositorios.
🎯 ¿Para qué sirve?
- Programar desde cualquier lugar y dispositivo.
- Colaborar en proyectos directamente desde GitHub.
- Guardar tus archivos y cambios en una rama específica de tu repositorio.
- Usar entornos potentes en la nube con extensiones y terminal integrada.
🛠️ ¿Cómo usar Codespaces?
✅ Requisitos previos:
- Tener una cuenta en GitHub.
- Haber iniciado sesión.
🔧 Paso a paso:
1. Acceder a Codespaces
- Haz clic en el ícono de tres líneas horizontales (≡) al lado del Dashboard.
- Selecciona “Codespaces” en el menú lateral.
2. Crear un nuevo Codespace
- Haz clic en “New codespace” (arriba a la derecha).
- Se abrirá un formulario con las siguientes opciones:
| Campo | ¿Qué significa? |
|---|---|
| REPOSITORY | El repositorio donde trabajarás. |
| BRANCH | La rama donde se guardarán tus cambios. |
| REGION | La región geográfica (elige la más cercana). |
| MACHINE TYPE | El tipo de máquina virtual que se usará (por ejemplo, 2 cores, 4 GB RAM). |
3. Explorar tu entorno
Una vez creado, verás a la izquierda los archivos y carpetas del repositorio. Puedes:
- Crear archivos o carpetas nuevas.
- Usar la terminal integrada.
- Instalar extensiones como en VS Code.
📝 Crear archivos en Codespaces
Sigue esta estructura para crear nuevos archivos según el tipo de contenido:
| Nombre del archivo | Tipo de archivo |
|---|---|
main.py | Código en Python |
notas.txt | Texto plano |
analisis.ipynb | Notebook de Jupyter |
modelo.R | Código en R |
script.js | Código en JavaScript |
index.html | Página web en HTML |
documentacion.md | Markdown (README, etc) |
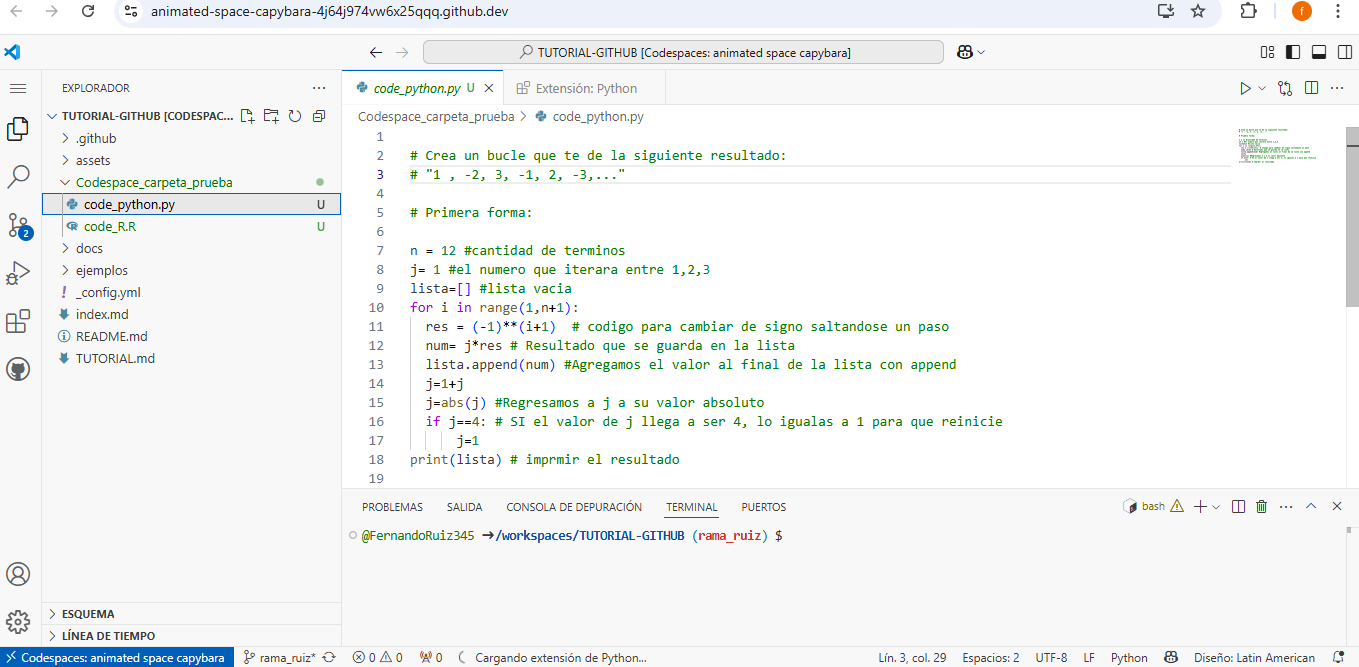
📸 Captura de pantalla de Codespaces

💡 Consejos adicionales
- Puedes abrir Codespaces directamente desde un repositorio con el botón “Code” ➜ “Open with Codespaces”.
- Todo se guarda automáticamente y puedes hacer commits desde la interfaz.
- Es compatible con extensiones de VS Code para mejorar tu productividad.
🧠 GitHub Codespaces es como tener VS Code en la nube, listo para programar en segundos.